For creators, one of the most significant topics of concern when it comes to Gutenberg is how existing content will be affected.
Following the installation of Gutenberg on site, you’ll need to take time to adjust. After making sure your plugins and theme are Gutenberg compatible, it’s time to test out the new editor.
By default, your existing content will be recognized as a simple block of HTML. Traditional WordPress users will be excited to know you can still edit content through code, but that’s not in the Gutenberg spirit!
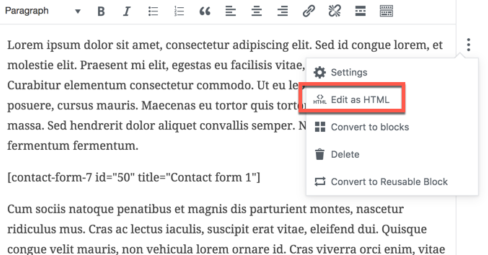
When you decide you’re ready, Gutenberg gives you the option of turning your content into blocks. If you have been keeping up with this update, you know a thing or two about blocks by now. Below the “Edit as HTML” button we all know and love, notice the option to “Convert to Blocks.” As scary as this may be, Gutenberg makes transitioning content reasonably manageable.

Each paragraph of content is then broken down into individual blocks for you to edit. There are plenty of block types to transition to including quote, list, image, gallery, heading and tons more. For those worried about shortcodes, they will live in blocks of their own. Regarding design, Gutenberg allows you to make edits to your content in ways we haven’t seen before. Change your text color and background color at the click of a button. Hex codes, you will be missed.
Gutenberg will be affecting each piece of your content, but the truth is, blocks are simple to use. After converting your content, having the ability to edit each paragraph as an individual block is pretty exciting. Although most developers prefer to stay away from drag-and-drop, Gutenberg helps make the transition as painless as possible.
With so many different options for your blocks, are you ready to convert?
For more, check out Trinity’s digital marketing and small business website roadmap!
